Im Wohnzimmer habe ich einen Schrank mit Milchglastüren, die ich von hinten beleuchten wollte. Das sieht meiner Meinung nach nicht nur schick aus sondern liefert auch schönes, indirektes Licht. Da ich schon ein paar farbige Philips Hue Lampen habe, sollte die Farbe der Milchglastüren natürlich auch zu wechseln sein, um im Zusammenspiel ein durchgehendes Farbambiente zu haben. Darüber hinaus muss alles mit Apple HomeKit kompatibel sein, denn damit realisiere ich derzeit meine Heimautomatisierung.
Für die Beleuchtung LED Strips zu nutzen war ein no-brainer aber als ich mir bspw. die Preise für die Philips Hue Lightstrips angeschaut habe, musste ich schon ein bisschen schlucken: Um die 75 € für einen 2 Meter langen Strip war irgendwie nicht das, was ich mir vorgestellt habe. Nach einigen Nachforschungen bin ich zu dem Entschluss gekommen, dass ich mir einfach ein paar günstige Einzelteile bestelle und das ganze selber baue. Es war eh mal wieder an der Zeit für ein kleines DIY Projekt. Dann mal los mit dem Gebastel…
Einkaufsliste
Als allererstes braucht man natürlich einen LED Strip und dabei habe ich mir für einen von AliExpress entschieden. Der hat einige gute Reviews, leuchtet in schönen RGB Farben und kostete nur 5,28 € für 5 Meter. Das ist zwar wesentlich länger als das, was ich für den Schrank gebraucht habe aber bei dem Preis ist das auch egal.
Als nächstes einen LED Controller. Der muss natürlich WiFi sprechen, damit ich ihn später über Homebridge in meine HomeKit Installation einfügen kann. Auch hier habe ich etwas bei AliExpress gefunden, das meine Anforderungen erfüllt und für 10,74 € zu haben war.
Nummer Drei auf der Einkaufsliste ist ein Netzteil, um Controller und LED Strip mit Strom zu versorgen. Ich habe mich am Ende für ein LEICKE Netzteil entschieden. Das ist zwar mit 14,99 € das teuerste Teil in meiner Installation aber ich hatte schon gute Erfahrungen mit diesem Netzteil. An dieser Stelle wird man vermutlich problemlos noch ein paar Euro sparen können.
Zu guter letzte natürlich noch ein paar 4 pin RGB Kabel/Drähte wie diese hier für ca. 4,50 € und ein paar Verbindungs-Clips für 1,50 €, da ich nicht direkt auf die LED Strips löten wollte.
Alles in allem macht das also einen 5 Meter langen, über WiFi steuerbaren RGB LED Strip für 37,01 €. Das ist so schon ganz nett aber ich bin mir fast sicher, dass man an der einen oder anderen Stelle noch sparen und vielleicht sogar die 30 € Marke knacken kann.
Man braucht auch noch einen Raspberry Pi oder etwas ähnliches, um Homebridge laufen zu lassen. Homebridge emuliert die HomeKit API und kann damit auch Geräte, die von Hause aus kein HomeKit unterstützen, mit entsprechender Funktionalität ausstatten und so auch über Siri steuerbar machen. Diesen Kostenblock habe ich mal bewusst weggelassen, denn ein entsprechendes Setup ist bei mir bereits vorhanden.

Hardware Zusammenbau
Als erstes habe ich den LED Controller mit dem Netzteil verbunden. Dazu habe ich den Stecker vom Netzteil abgeschnitten und den damit freigelegten Positiv- sowie Negativ-Draht an das Input V+ respektive Input V- des Controllers angeschlossen. Wenn man unsicher ist, welcher Draht positiv und welcher Negativ ist, nutzt man am Besten ein Multimeter, um sicher zu gehen. Das Netzteil und der WiFi Controller liegen in der finalen Installation außer Sicht auf dem Schrank, dort war auch eine Steckdose verfügbar war.

Um nun vom Controller auf den LED Strip zu kommen, schließt man die entsprechenden Drähte an R, G, B und V+ des Controllers an und verbindet diese mit den entsprechenden Kontakten auf dem LED Strip. Für den Kontakt zum LED Strip habe ich mir, wie oben schon kurz angesprochen, Connector Clips besorgt und diese mit den Drähten verlötet. Es gibt zwar fertige Kabel mit Connector Clips aber da ich die Kabel auf die perfekte Länge für meine Installation bringen wollte, habe ich mich dazu entscheiden die selbst zu machen.

Beim Löten des ersten Connector Clips habe ich direkt gemerkt, dass ich seit Ewigkeiten keinen Lötkolben mehr in der Hand hatte (weit über 10 Jahre) und der, den ich habe, auch nicht gerade der Beste ist. Die ersten Lötstellen gewinnen also definitiv keinen Schönheitspreis aber erstens wurde es von Lötstelle zu Lötstelle besser und zweitens funktioniert es und das ist doch die Hauptsache.
Den ersten Connector Clip habe ich dann auch direkt dazu benutzt, um den Controller und den LED Strip zu testen. Dazu gibt es im App Store eine spezielle App für den Controller namens Magic Home WiFi, zum ganzen Softwareteil komme ich aber später noch mal im Detail.

Und siehe da, es wurde Licht!
Als nächstes habe ich dann die Kabel vorbereitet, in dem ich sie auf die richtige Länge gebracht, wo nötig mit Connector Clips versehen und im Schrank verlegt habe. Fehlten nur noch die LED Strips, die ich auch entsprechend gekürzt, mit Isolierklebeband in den Schrank geklebt und zum Abschluss mit den verlegten Kabeln verbunden habe. Fertig!
Verbindung mit HomeKit
Jetzt, wo die Hardware zusammengestöpselt und in den Schrank eingebaut ist, ging es an die Softwareseite.
Wie oben schon angesprochen, gibt es mit Magic Home WiFi eine App, mit der sich der eingesetzte WiFi Controller bedienen lässt. Die ist aber erstens nicht gut und zweitens ist der Plan, den Strip in das bestehende HomeKit Setup einzubinden.
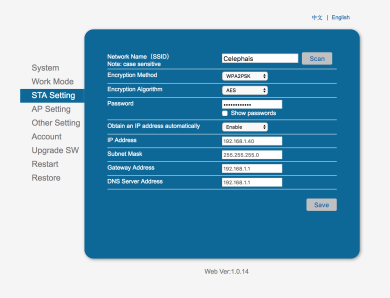
Zuallererst sollte der WiFi Controller also in das bestehende WiFi integriert werden. Zwar macht der Controller ein eigenes WiFi Netz auf, über das es auch mit der Magic Home App zu finden und steuern ist, aber ich brauche den Controller in meinem bestehenden Netz und musste ihn deshalb umkonfigurieren. Man kann sich dazu einfach mit WiFi verbinden, das automatisch vom Controller aufgemacht wird, und im Browser eine Weboberfläche aufrufen die zur Konfiguration zur Verfügung gestellt wird. Die Zugangsdaten hierzu sind Benutzername admin und Passwort nimda. Kommt keiner drauf.

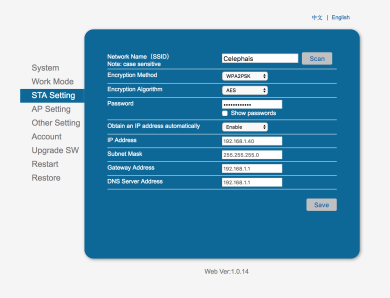
Auf dem Reiter "Work Mode" schaltet man den Controller dann in den Modus "STA mode" und kann daraufhin auf dem Reiter "STA Setting" die WiFi spezifischen Einstellungen hinterlegen, also das gewünschte WiFi auswählen, das Passwort hinterlegen, Adressbezug durch DHCP einstellen und so weiter. Nach einem Neustart des Controllers funktionierte das auch direkt wunderbar und ich habe nur noch in meiner Firewall dafür gesorgt, dass der Controller eine feste IP bekommt und nicht nach draußen, ins Internet, darf. Wer weiß wohin das Gerät sonst so telefonieren möchte…
Zur Verbindung des ganzen mit HomeKit, um den LED Strip bspw. auch per Siri steuern zu können, nutze ich Homebridge auf einem Raspberry Pi. Details zu Homebridge und zur Installation spare ich mir hier, denn dazu gibt es bereits an anderen Stellen mehr als genug Informationen. Worauf ich jedoch kurz eingehen möchte ist das Homebridge Plugin, das man für jedes konkrete Gerät benötigt. Es gibt unfassbar viele Plugins für alles mögliche, für den hier eingesetzten LED Controller habe ich mich für das Magic Home Plugin entschieden.
Um das ganze zu nutzen wird also flugs das Plugin installiert, in der config.json der Homebridge der Controller wie folgt als Accessory eingetragen und die Homebridge neu gestartet.
"accessories": [
{
"accessory": "MagicHome",
"name": "Glasschrank",
"ip": "192.168.1.40",
"setup": "RGBWW",
"purewhite": false
}
]

"Hey Siri, mach den Glasschrank lila"
Das Endergebnis kann sich meiner Meinung nach wirklich sehen lassen. Ich zeige hier mal nur die oberen beiden Schrankfächer. Für einen größeren Bildausschnitt hätte ich vorher noch die Küche im Hintergrund aufräumen müssen.
Die Farbtöne des LED Strips weichen leider leicht von den Philips Hue Lampen ab. Das ist bei einigen Farben deutlich, bei anderen kaum wahrnehmbar. Im Großen und Ganzen reicht es für mich persönlich aber aus und passt ganz gut zusammen.
Ich plane aktuell noch das gleiche Prinzip zu nutzen, um eine Gardinenleiste auf der anderen Seite des Raumes, zum Garten hin, zu beleuchten. Unterbodenbeleuchtung für die Kinderbetten könnte man auch noch machen. Mal schauen...